Preloader Close
vue在进行增删改操作后刷新页面
问题
通常在后台管理项目中,对数据进行增删改查是常规操作。在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据。
解决方案 || 以删除为例:
1.强制刷新:this.$forceUpdate()
2.使用window.reload( ) 或 router.go(0),但会使整个浏览器进行重载,页面闪烁。
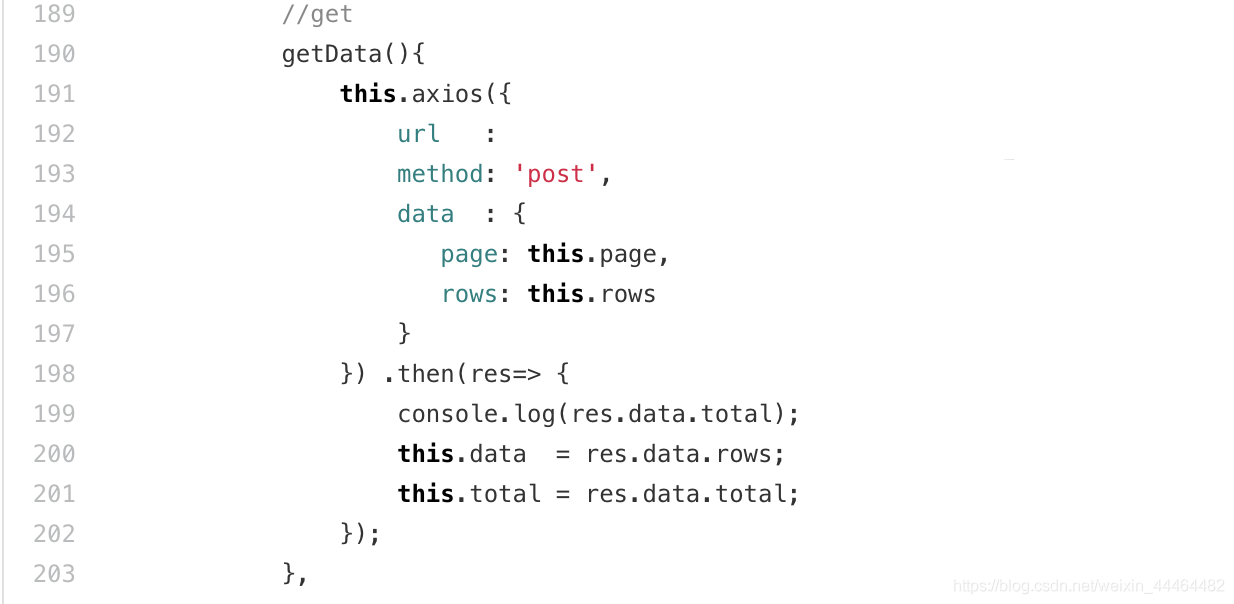
3.重新调用接口:但性能较差,代码冗长。

4.provide / inject :(推荐)
点此查看VUE官方解释:
允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
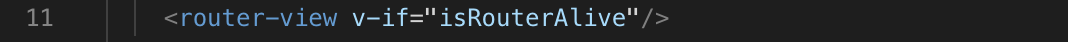
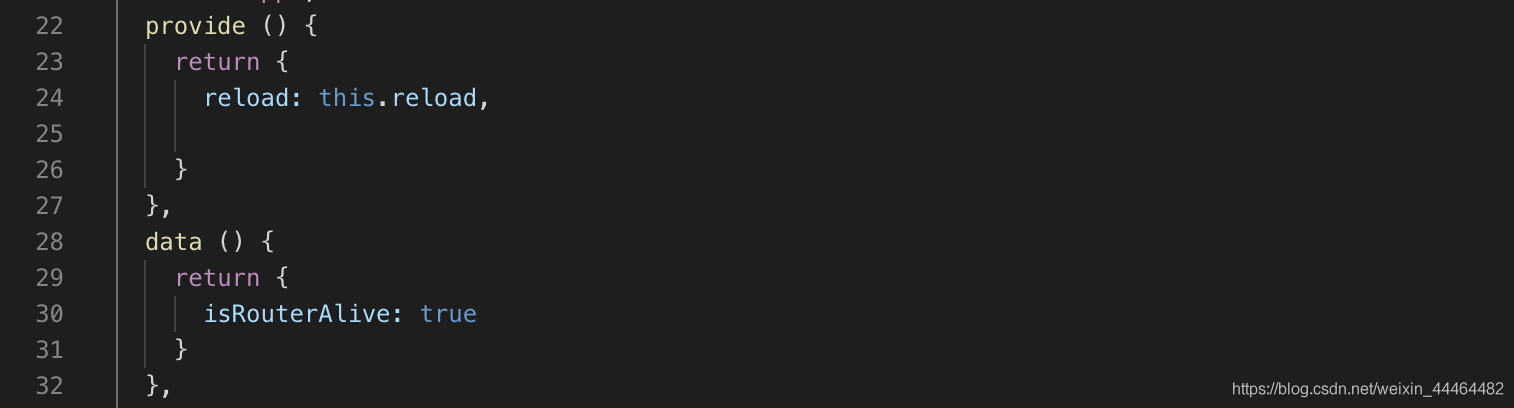
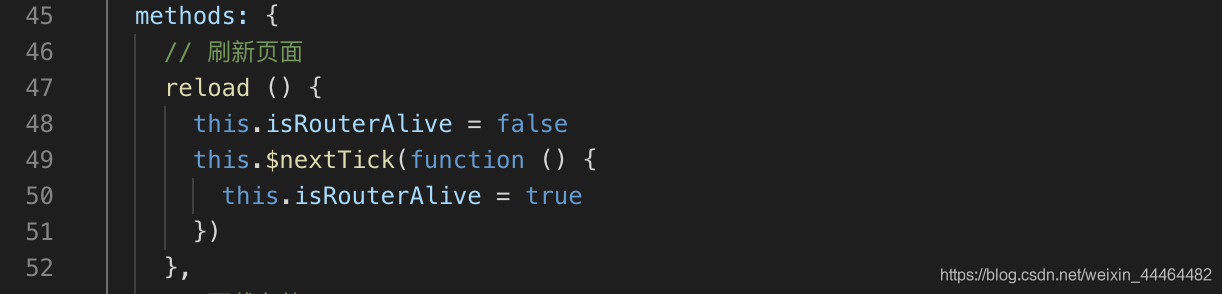
- 首先在App.vue全局设置provide



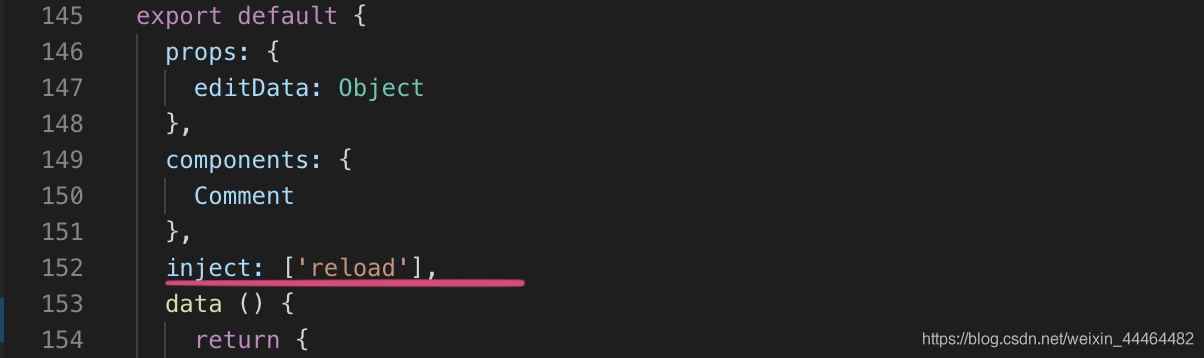
- 在需要刷新的操作页面内注入inject:[‘reload’]

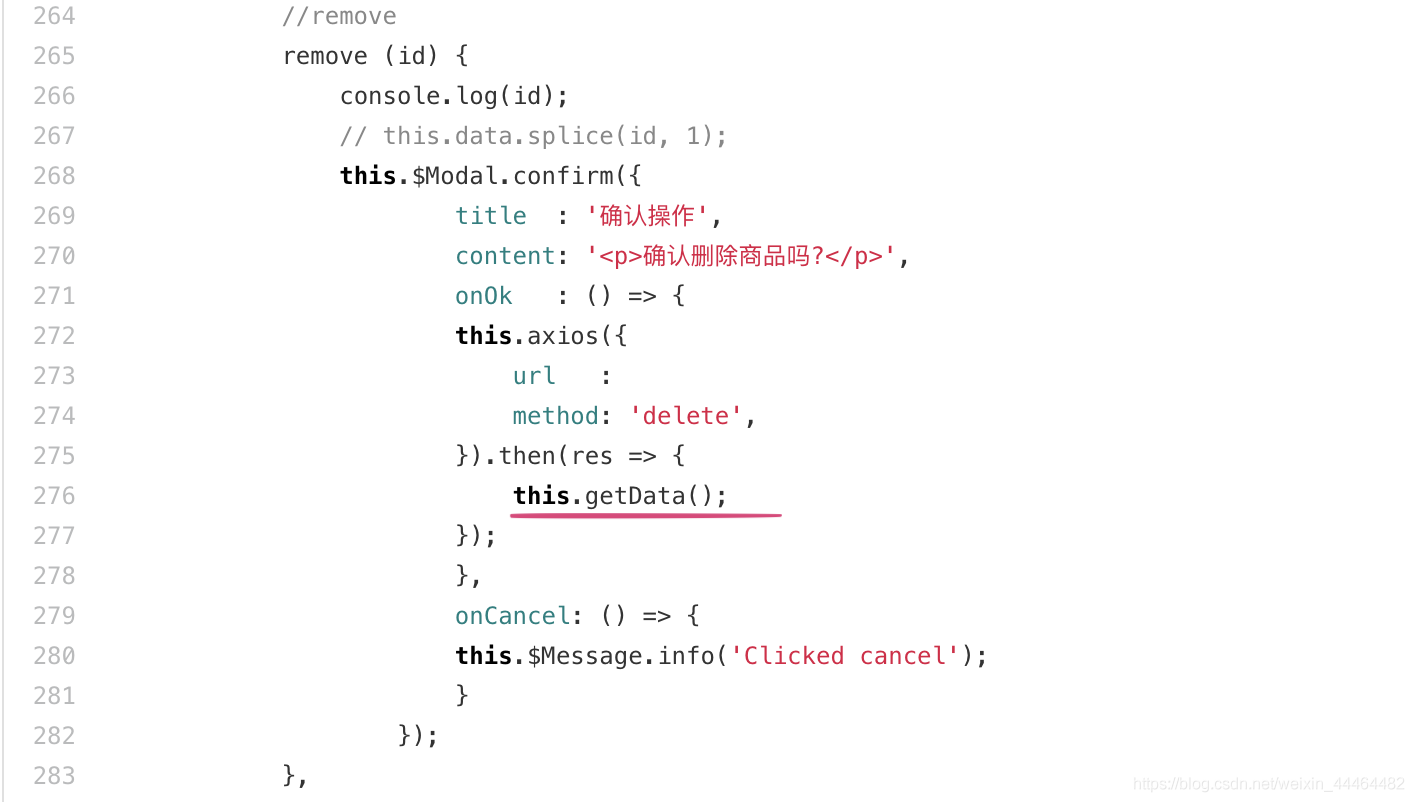
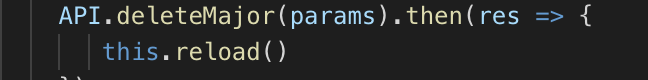
- 在调用接口操作成功后 this.reload( )
- 比如在删除接口调用成功后:

划重点
- provide:一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
- inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名。
- $nextTick(点击查看vue相关文档)
除此之外,provide和inject的用法主要是:在父组件中通过provider来提供变量,然后在子组件中通过inject来注入变量。
需要注意的是这里不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从当前父组件的prop属性来获取数据。
热门文章
- 1月5日→19.1M/S|2025年最新免费节点Choc Node订阅链接地址
- 动物医院在哪个位置(动物医院是干嘛的)
- 11月10日→21.5M/S|2024年最新免费节点Choc Node订阅链接地址
- 做猫粮成本(猫粮制作成本)
- 一文看懂HBase倒序分页查询(实现分页跳转)
- 宠物店猫粮品牌(宠物店里的猫粮是哪里批发的)
- 用纯RUST实现音视频流媒体服务(RTMP/HTTPFLV/HLS)XIU
- JavaScript如何使用过滤器从数组中删除元素
- 养猫最忌讳的一个生肖马是什么意思(养猫最忌讳的一个生肖马是什么意思啊)
- 12月31日→19.1M/S|2025年最新免费节点Choc Node订阅链接地址